Set Equal Heights Based on Tallest

Force the height of separate elements to be the same based on whichever of them is the tallest. This is helpful for a tabs component with varying heights of content in each tab, which causes the page to jump when changing tabs. Learn more here: https://codepen.io/Lewitje/pen/YybQEP
We've partnered with startups.gallery to help you find new opportunities at the leading startups in design, development, and AI.
Tags
Industries
Creators
Share this item
Have feedback or a question related to this item? Drop us some feedback!
Curated:
1.11.21
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Subscribe for updates
Get updates on the latest curated resources and be the first to hear of new features.
One more step!
Check your email for a confirmation to ensure we got it right.
Oops! Something went wrong while submitting the form.
Creative portfolios, auth tools, and a URL code trick.
We hope you are having a stellar week! Here are this weeks featured inspiration, code and resources.
Featured inspo

Institute of Health

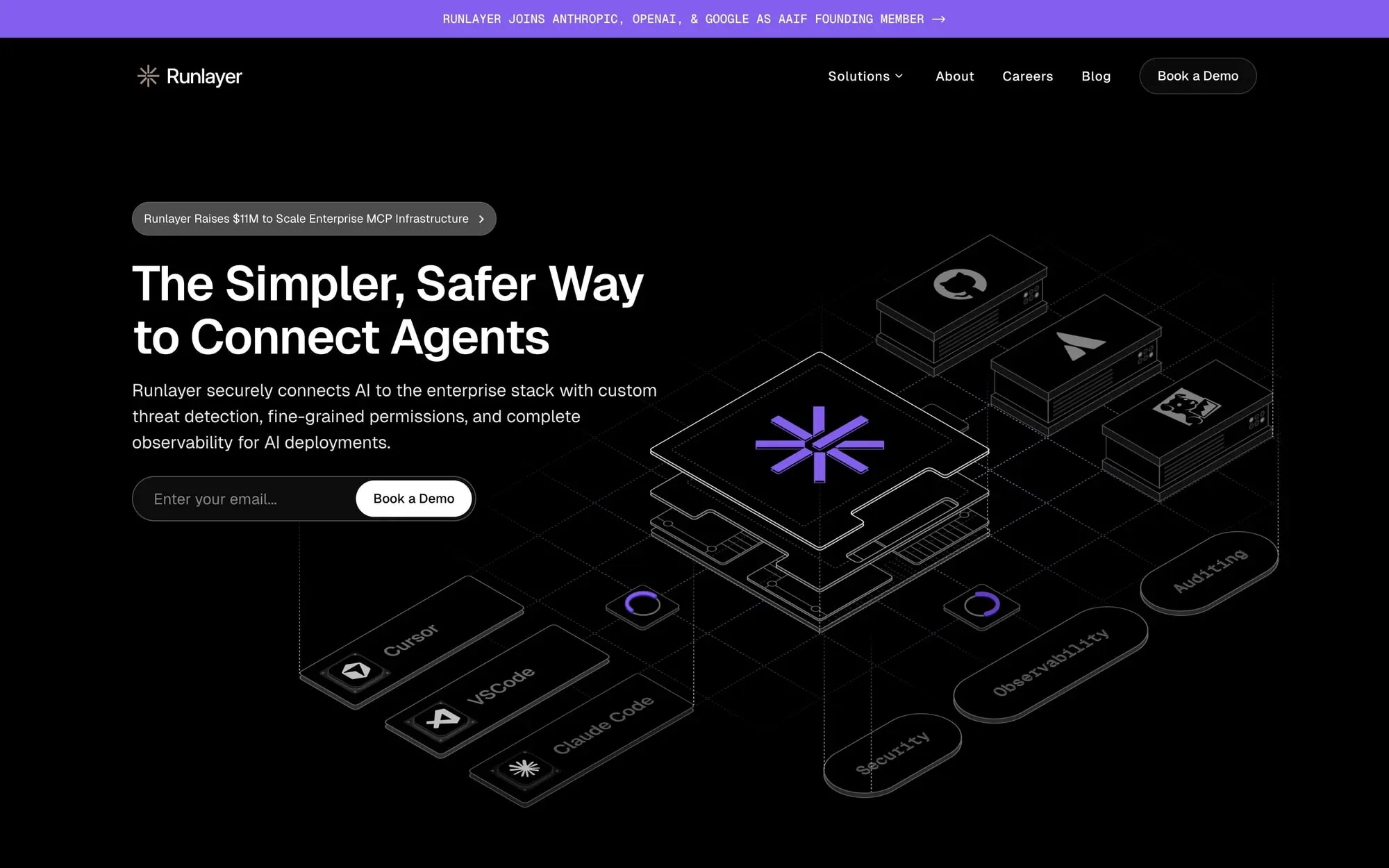
Runlayer

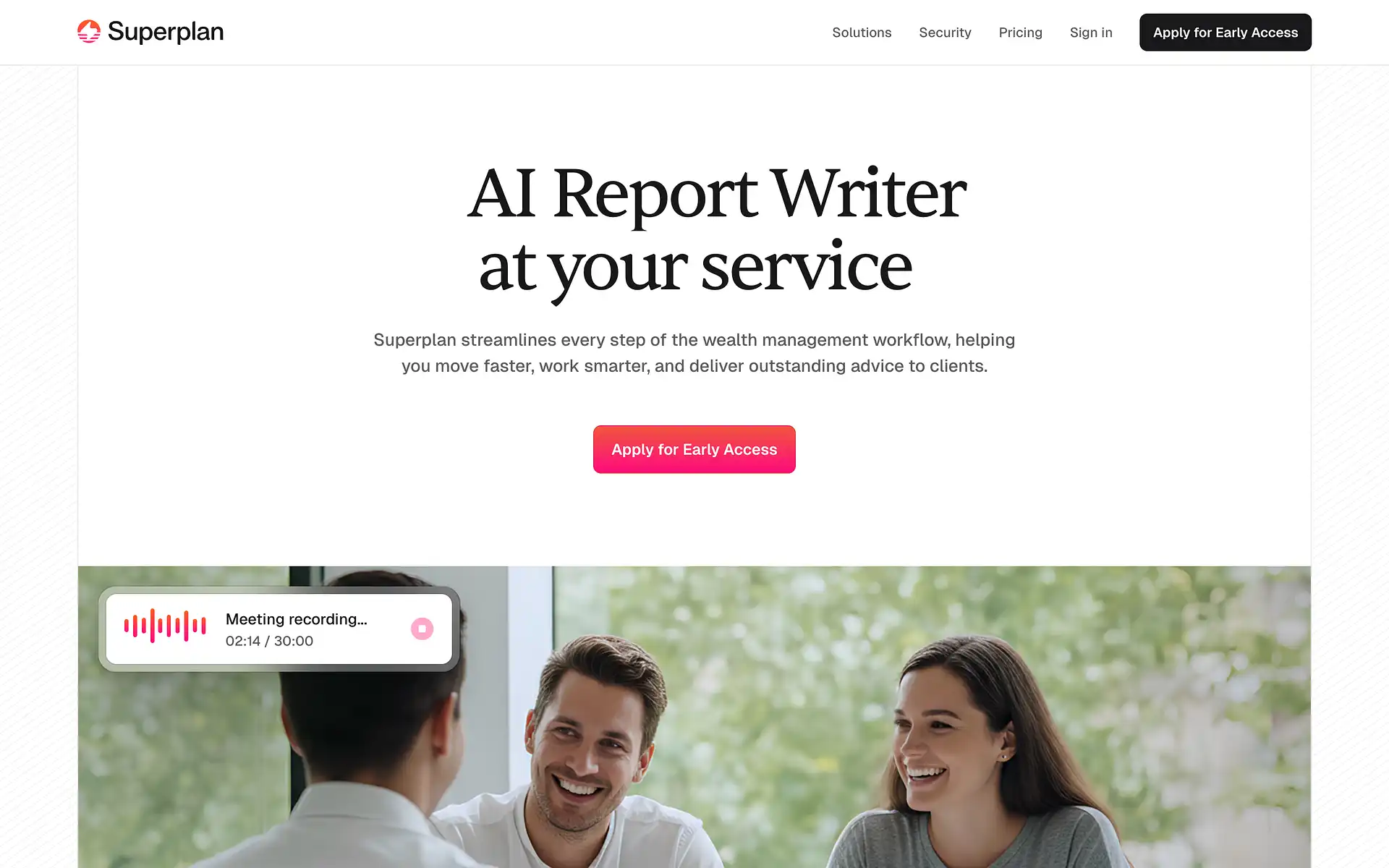
TitanGate Equity

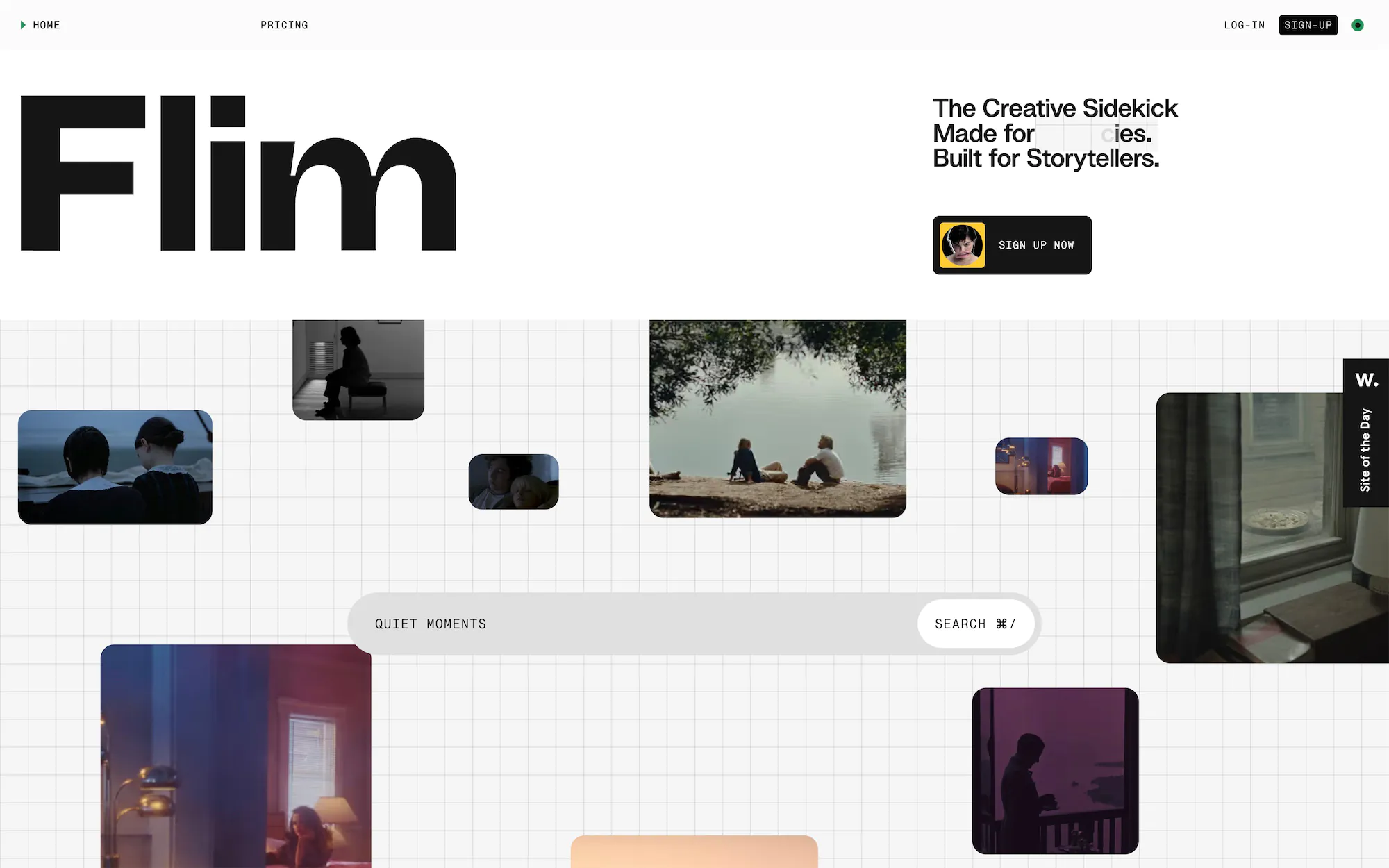
Flim