CSS Logo Marquee / Ticker

Similar to the looping logos at the bottom of the hero section on http://webflow.com, this approach uses a wrapper div (.loop-track below) set to flex horizontal, with two identical collection list of logos in it that are also flex horizontal with the logos in them. The CSS below then sets an animation that moves each of the two collection list 100% to the left, then we set the animation to infinite loop for 60s with linear easing.
Tags
Industries
Creators
Share this item
Have feedback or a question related to this item? Drop us some feedback!
Subscribe for updates
Get updates on the latest curated resources and be the first to hear of new features.
One more step!
Check your email for a confirmation to ensure we got it right.
Creative portfolios, auth tools, and a URL code trick.
We hope you are having a stellar week! Here are this weeks featured inspiration, code and resources.
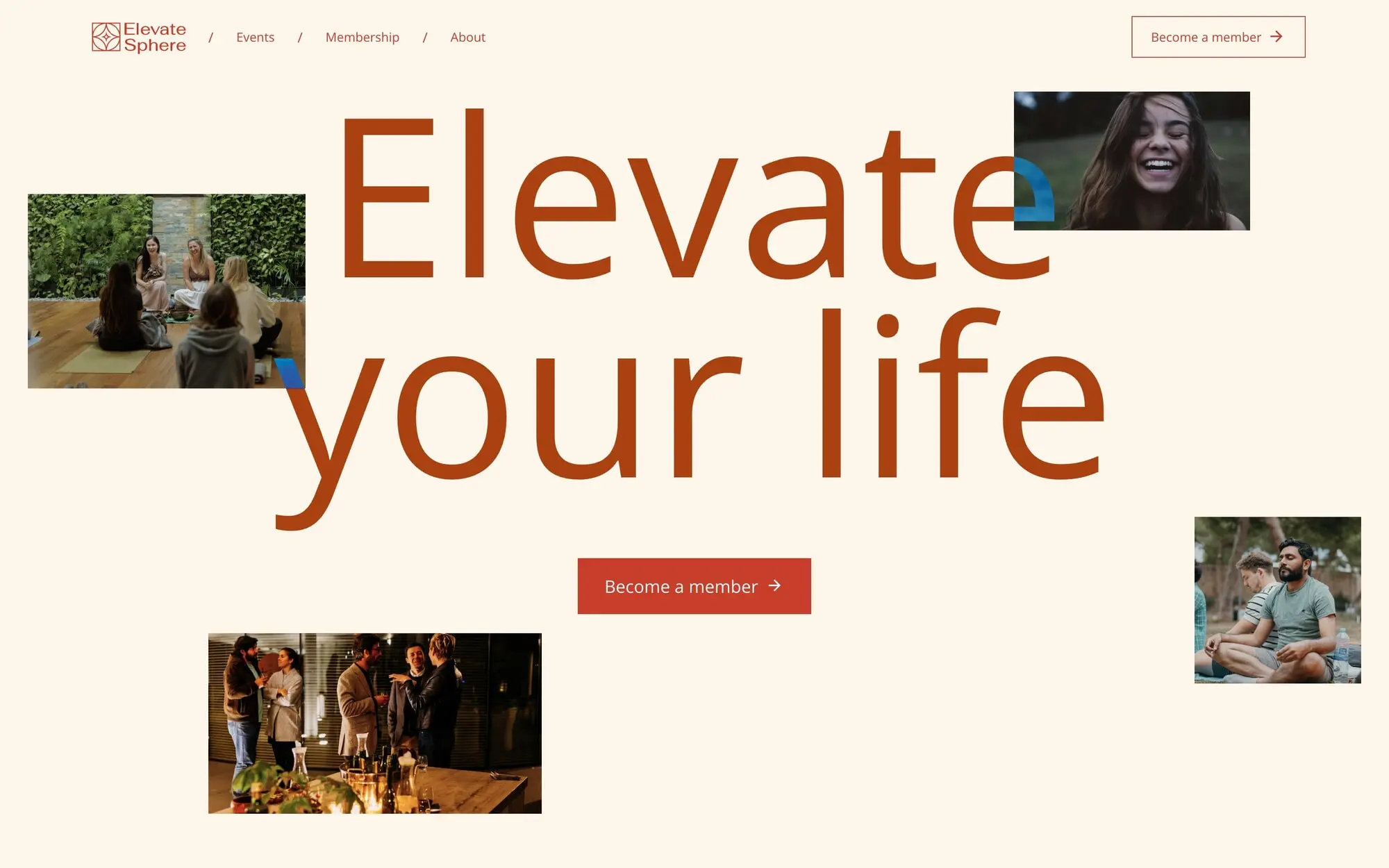
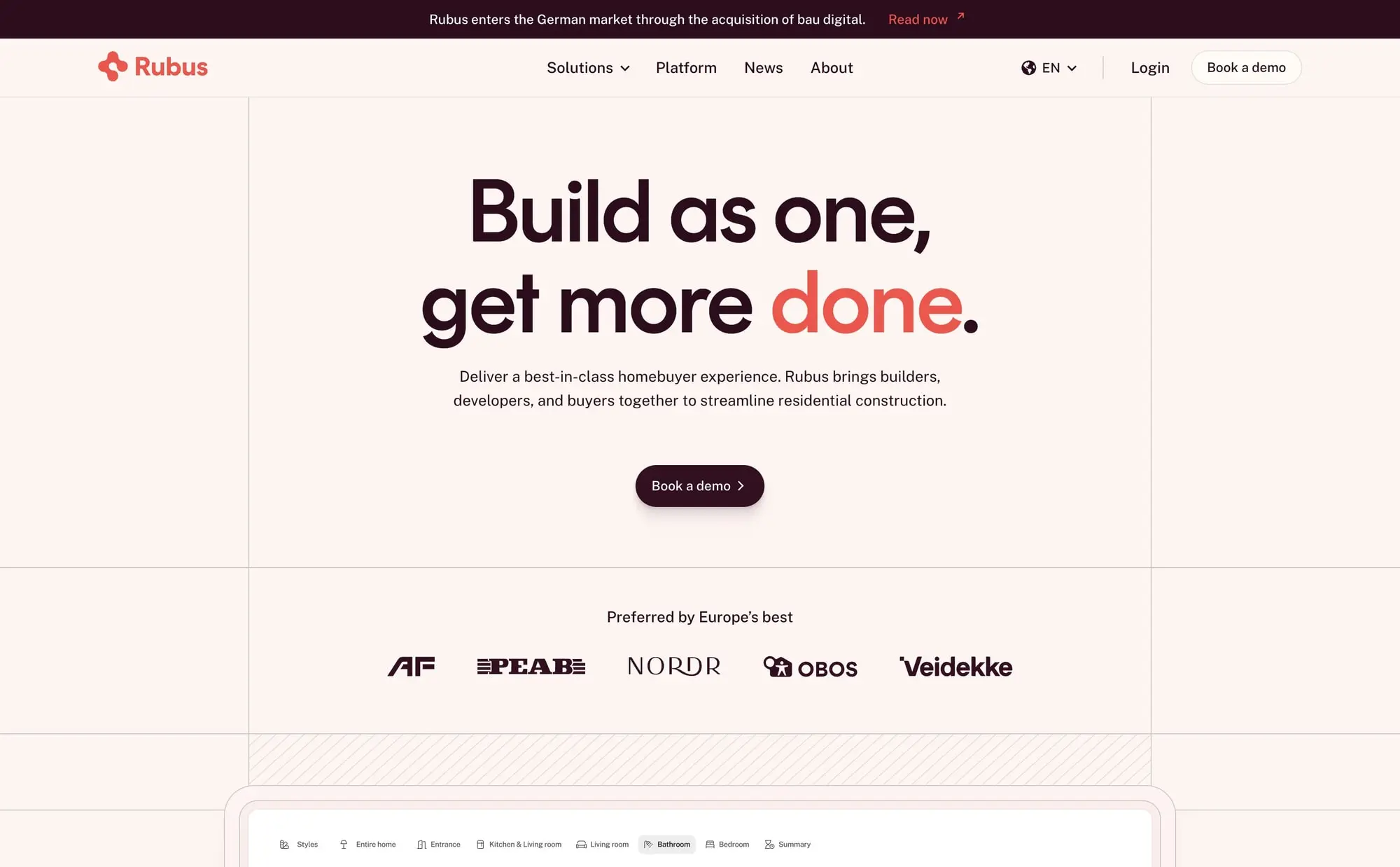
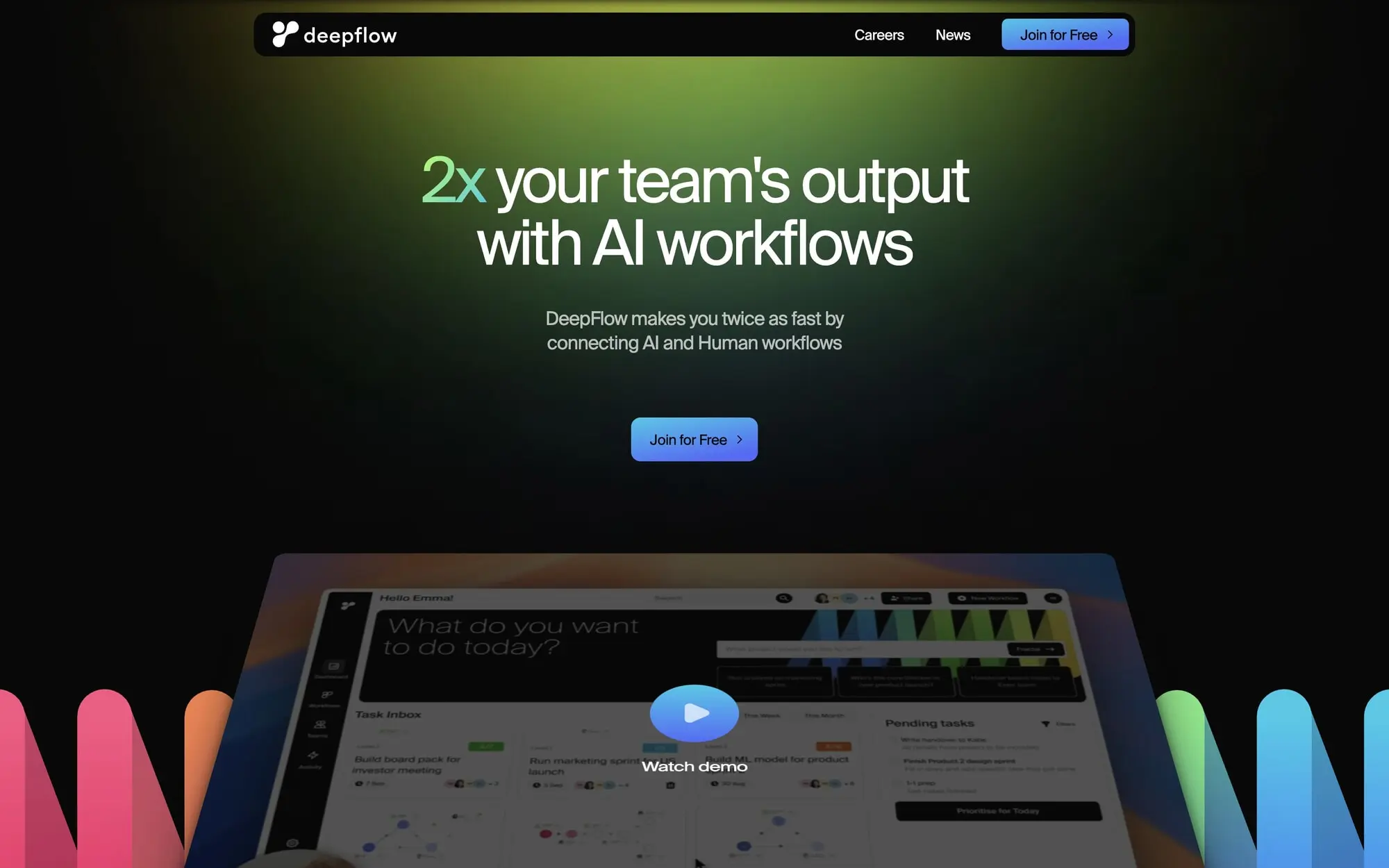
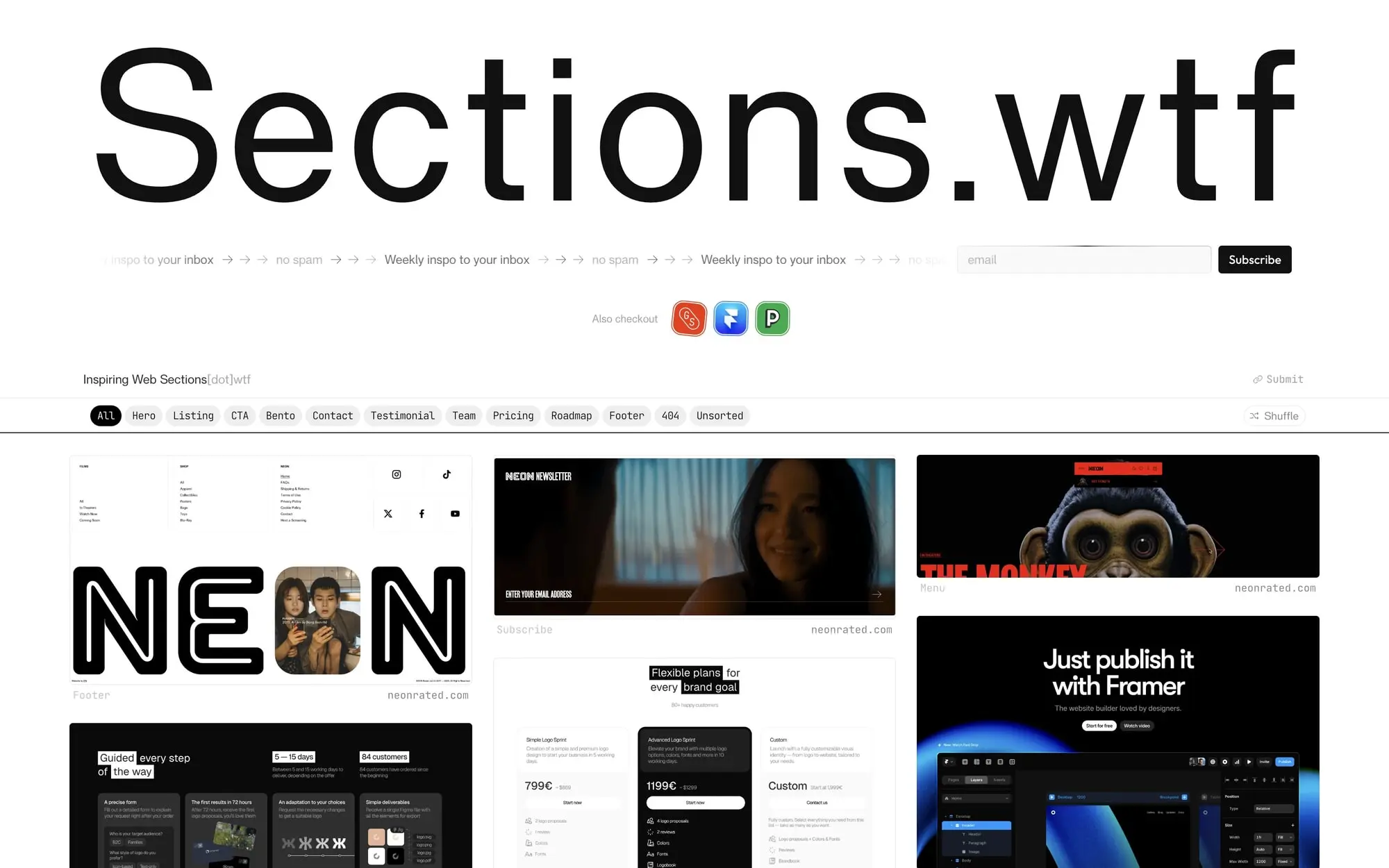
Featured inspo